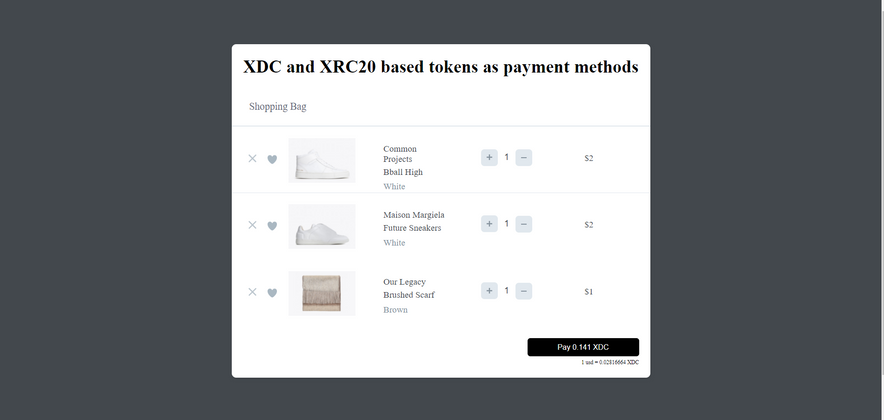
Hello XDC community,today i am come up with the solution to accept XDC and XRC20 based tokens as payment method any website like ecommerce,hotel booking,online payment,... etc with the simple steps.
Get your payment instantly in your wallet address.
This Pakage Support Web3modal Walletconnect
For Easy Integration checkout below npm package.
https://www.npmjs.com/package/pli-pay
Now the package currently supports XDC and PLI token only. In coming up days more tokens will be supported.
Check out the list of steps to integrate payment method:
Create sample react app by following command:
npx create-react-app sample-app
Install neccessary Dependencies
npm install pli-pay --save
Just install one package it takes care all the dependencies
import Paypli from 'pli-pay'
import 'pli-pay/dist/index.css'
function App() {
return <Paypli
chainId={50}
paymethod={"XDC"}
fiatcurrency={"usd"}
style={`apple_pay_button apple_pay_button_black`}
receiverAddress={"0x117c691d76c1d9c68e3709a87f7d496097f2b56f"}
amount={"1"}
onSuccess={(data) => console.log("onSuccess", data)}
onFailure={(data) => console.log("onFailure", data)}
onError={(data) => console.log("onError", data)}
/>
}
Use Paypli component wherever you want in your application.This package supports currency conversion to convert fiat currency to crypto currency.
No need to do calculate any conversion in your application.Just pass amount,paymethod and fiatcurrency.
Receiver address must be valid XDC Address but replace xdc to 0x in your application.
You can easily capture the return response for onSuccess, onFailure and onError functions.
You can use own custom style class for payment button
*Only coingecko support fiat currencies accepted for conversion.
*
Success Response Object :
{
"hash": "0x6ff4af9d1ed0545f43de7827360385b03b1d8105fa061d96a37e0e361499728f",
"success": true,
"fiatcurrency": "usd",
"amount": "1",
"paymethod": "XDC",
"receiverAddress": "0x117c691d76c1d9c68e3709a87f7d496097f2b56f"
}
Failure Response Object :
{
"hash": "0x6ff4af9d1ed0545f43de7827360385b03b1d8105fa061d96a37e0e361499728f",
"success": false,
}
You can store it in your application Database for future reference.
Happy Coding!!!







Discussion (2)
Thank you for sharing! Keep up the Coding!
sure